vue项目 IOS中css fixed悬浮异常问题
阅读 (1272) 2020-11-04 15:03:51
在安卓中正常,iOS出现悬浮样式异常
问题代码:
<div class="footer-btn-box">
<van-button type="warning" round block @click="navTo(1)" v-show="status == 1">前往页面1</van-button>
<van-button type="warning" round block @click="navTo(2)" v-show="status == 2">前往页面2</van-button>
<van-button type="warning" round block @click="navTo(3)" v-show="status == 3">前往页面3</van-button>
<van-button type="warning" round block @click="navTo(3)" v-show="status == 4">前往页面4</van-button>
</div>
css也并没有什么特殊之处
.footer-btn-box {
padding: 1rem;
box-sizing: border-box;
width: 100%;
position: fixed;
bottom: 0;
left: 0;
z-index: 1000;
}
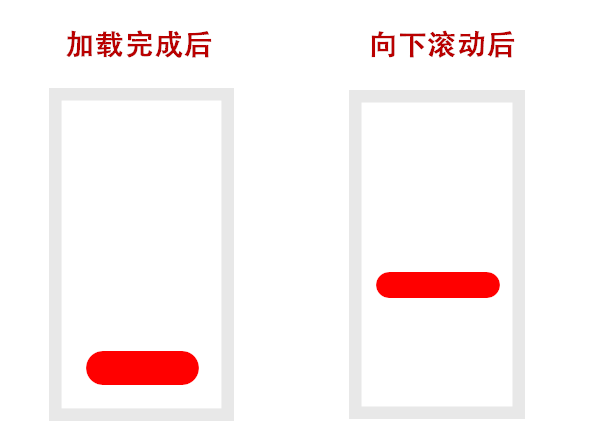
在安卓及网页中调试,这个DOM元素会fixed在页面底部,但在IOS APP中(微信和系统浏览器都是正常的,只是在公司APP中出现异常),进入页面后DOM元素并未跟着页面滚动悬浮在底部,而是在页面加载完后,按钮初始位置在哪里,滚动后,按钮还在原来的位置,如下图

查了半天发现,不管是换成v-if,还是v-show,甚至直接用 :style="status==1 ? 'display: block : 'display:none''",都存在bug
最终发现fixed元素中的内容在v-if 或 v-show后加载才导致的IOS上出现异常,去除v-show 就可以了,那最终的解决方案,变通一下,把v-show判断写到fixed元素上进行判断即可,即:
<div class="footer-btn-box" v-show="status == 1">
<van-button type="warning" round block @click="navTo(1)">前往页面1</van-button>
</div>
<div class="footer-btn-box" v-show="status == 2">
<van-button type="warning" round block @click="navTo(2)">前往页面2</van-button>
</div>
<div class="footer-btn-box" v-show="status == 3">
<van-button type="warning" round block @click="navTo(3)">前往页面3</van-button>
</div>
<div class="footer-btn-box" v-show="status == 4">
<van-button type="warning" round block @click="navTo(4)">前往页面4</van-button>
</div>
至于异常的原理,暂时未深究,涉及到IOS中的webview容器了,因为在IOS系统浏览器中或微信中都是正常的,所以暂时先这样兼容即可
更新于:2020-11-04 15:03:51

