css 兼容iphoneX iphone11底部横(黑)线距离
阅读 (1054) 2020-06-24 10:28:53
安卓各种屏幕尺寸,也抵不过iphone这么多花样,能怎么办呢,兼容!兼容!兼容!
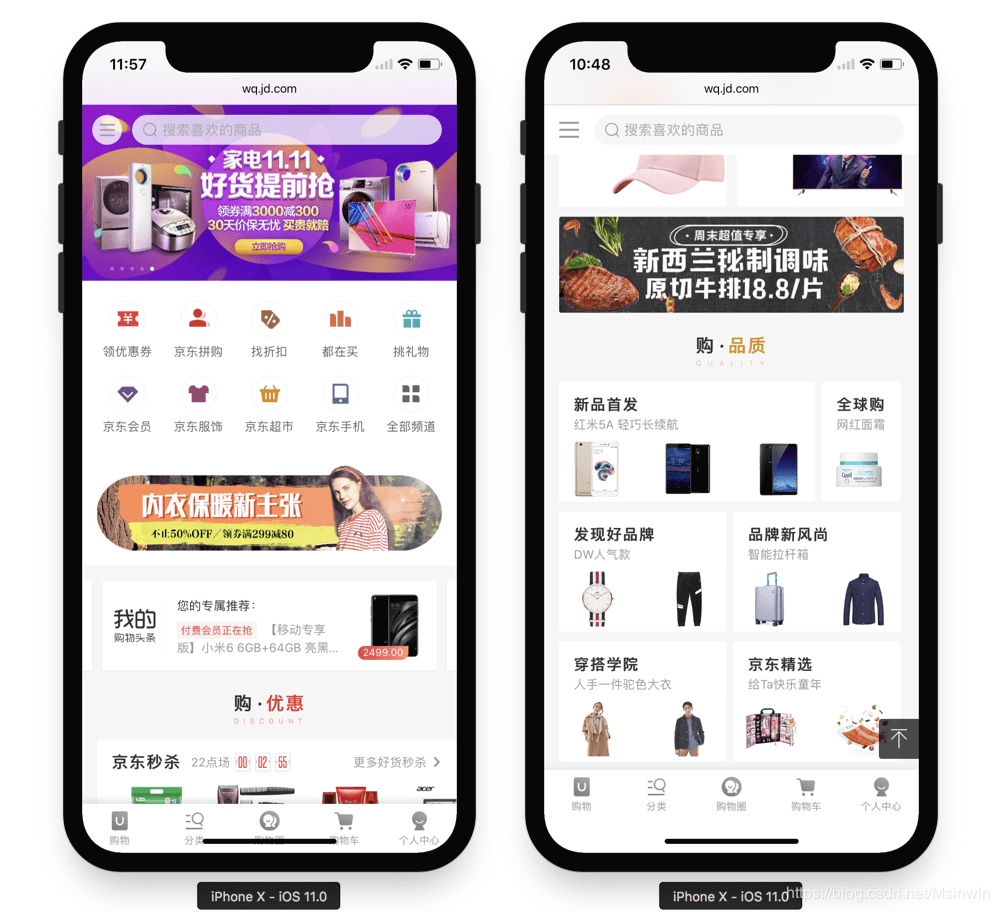
像左图是未兼容的效果,右图是兼容后的效果,意味着并不是所有页面都需要做这种兼容,只是某些页面底部有fixed属性的元素,这种情况需要留安全距离

先直接看代码:
留出iphonex iphone11底部的横线距离
我的项目中使用了antd-mobile的tabBar,所以需要修改以下两个原素的高度,你可以根据自己项目来加上安全距离,留出间距
@supports (bottom: constant(safe-area-inset-bottom)) or (bottom: env(safe-area-inset-bottom)) {
.am-tab-bar-box, .am-tab-bar-box .am-tab-bar-bar {
height: constant(60px + env(safe-area-inset-bottom)); // tabBar原高度(60px改成你项目自己的值)+安全距离,兼容 iOS < 11.2
height: calc(60px + env(safe-area-inset-bottom)); // 兼容 iOS >= 11.2
}
.am-tab-bar-box .am-tab-bar-bar{
padding-bottom: constant(safe-area-inset-bottom); // tabBar留出底部安全距离, 兼容 iOS < 11.2
padding-bottom: env(safe-area-inset-bottom); // 兼容 iOS >= 11.2
}
}
再了解一下原理
viewport-fit
iOS11 新增特性,苹果公司为了适配 iPhoneX 对现有 viewport meta 标签的一个扩展,用于设置网页在可视窗口的布局方式,可设置三个值:
contain: 可视窗口完全包含网页内容(左图)
cover:网页内容完全覆盖可视窗口(右图)
auto:默认值,跟 contain 表现一致
注意:网页默认不添加扩展的表现是 viewport-fit=contain,需要适配 iPhoneX 必须设置 viewport-fit=cover,这是适配的关键步骤。
css 判断iphone安全距离,留出iphonex iphone11底部的横线距离 env属性只能在 viewport-fit=cover 时生效
env() 和 constant()
iOS11 新增特性,Webkit 的一个 CSS 函数,用于设定安全区域与边界的距离,有四个预定义的变量:
safe-area-inset-left:安全区域距离左边边界距离
safe-area-inset-right:安全区域距离右边边界距离
safe-area-inset-top:安全区域距离顶部边界距离
safe-area-inset-bottom:安全区域距离底部边界距离
这里我们只需要关注 safe-area-inset-bottom 这个变量,因为它对应的就是小黑条的高度(横竖屏时值不一样)。
注意:当 viewport-fit=contain 时 env() 是不起作用的,必须要配合 viewport-fit=cover 使用。对于不支持env() 的浏览器,浏览器将会忽略它。
官方解释说
The env() function shipped in iOS 11 with the name constant(). Beginning with Safari Technology Preview 41 and the iOS 11.2 beta, constant() has been removed and replaced with env(). You can use the CSS fallback mechanism to support both versions, if necessary, but should prefer env() going forward.
这就意味着,之前使用的 constant() 在 iOS11.2 之后就不能使用的,但我们还是需要做向后兼容,像这样:
padding-bottom: constant(safe-area-inset-bottom); /* 兼容 iOS < 11.2 */
padding-bottom: env(safe-area-inset-bottom); /* 兼容 iOS >= 11.2 */
了解这些,再按你项目的实际底部原素尺寸,去预留安全距离即可
更新于:2020-06-24 10:33:34

