网页版加载vue适配手机ios 8、9等低版本,将ES6语法转ES5,大多问题都能解决
1. ES6
ECMAScript 6(ES6)的发展速度非常之快,但现代浏览器对ES6新特性支持度不高,所以要想在浏览器中直接使用ES6的新特性就得借助别的工具来实现。
Babel是一个广泛使用的转码器,babel可以将ES6代码完美地转换为ES5代码,所以我们不用等到浏览器的支持就可以在项目中使用ES6的特性。
2. 新建工程初始化项目
1、新建工程文件夹这里起名叫做es6,然后在里面创建两个文件夹分别为src 、dist如下图:(src为待转换es6 js存放目录,dist为编译完成后的es5 js存放目录)

2、在src目录下新建一个js文件(这里起名叫做index.js),里面输入es6的代码, 即将你H5中使用到的js放到这里
3. 初始化项目
1)打开终端命令提示符 进入工程目录(这里也就是es6文件夹)输入如下命令初始化项目:(这里用的npm,国内用户建议用cnpm不懂得可以移步至淘宝镜像使用)命令执行完成后会在根目录生成package.json文件。
npm init
配置项目名称(基本一直按回车即可)完成后
4. 全局安装babel工具
1)在终端中输入以下命令
npm install -g babel-cli
2)虽然已经安装了babel-cli,只是这样还不能成功进行转换,我们还需要安装转换包才能成功转换。
npm install --save-dev babel-preset-es2015 babel-cli
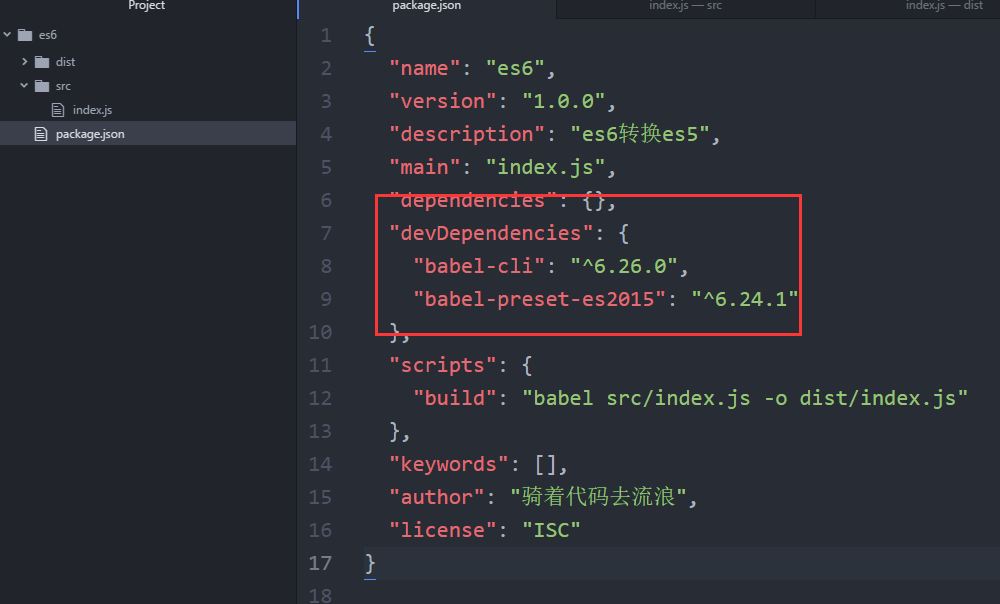
3)安装完成后,我们可以看一下我们的package.json文件,已经多了devDependencies选项。

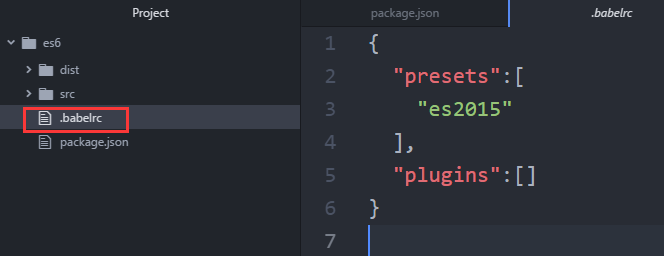
四、新建.babelrc

五、现在你可以尽情转换了
终端输入如下命令:(babel 待转换路径/ --out-dir 转换后路径/)
我们这里是从src转换到dist目录下
babel src --out-dir dist
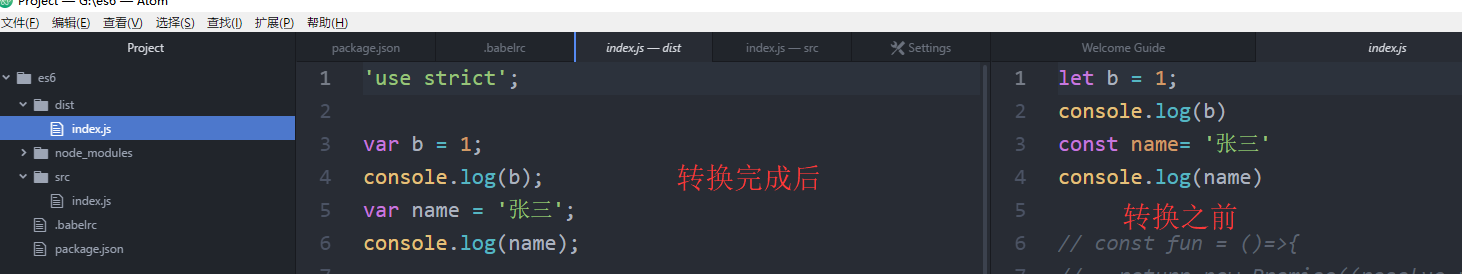
现在我们dist目录下面就生成了编译后的js我们打开看一下(大功告成)

是不是每次这样输入一大串命令感觉很麻烦?
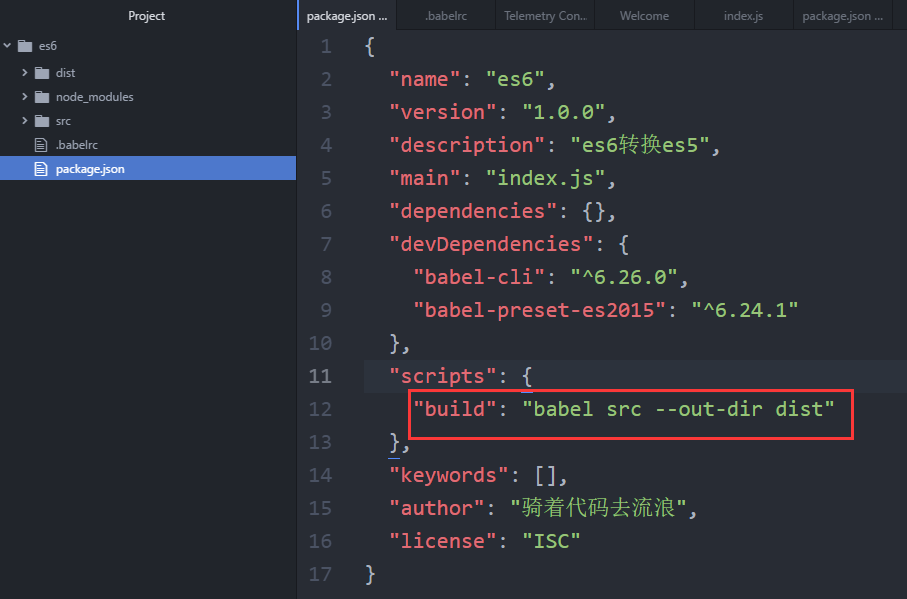
通过修改package.json里面的别名来实现编译 修改(“build”:“babel src --out-dir dist”)

以后你只需要如下命令就可以编译了(是不是感觉很简单呢)
npm run build

