laravel-admin ckeditor拓展增加代码块插件及显示html代码块时html被实体输出的问题解决
阅读 (5729) 2018-05-29 12:00:27
Laravel-admin ckeditor拓展增加代码块插件及显示html代码块时html被实体输出的问题解决
app\Admin\bootstrap.php
<?php
use App\Admin\Extensions\CKEditor;
use Encore\Admin\Form;
Encore\Admin\Form::forget(['map']);
Form::extend('editor', CKEditor::class);
// 重载view层,移到系统资源目录views
app('view')->prependNamespace('admin', resource_path('views/admin'));
app\Admin\Extensions\ 目录中新增 CKEditor.php
<?php
namespace App\Admin\Extensions;
use Encore\Admin\Form\Field;
class CKEditor extends Field
{
protected $view = 'admin::form.editor';
protected static $css = [
];
protected static $js = [
'/packages/ckeditor/ckeditor.js', // 按该路径把ckeditor官网下载的ckeditor完整资源放这里
'/packages/ckfinder/ckfinder.js', // 这里放ckfinder
];
public function render()
{
$this->script = <<<EOT
var content = CKEDITOR.replace( '{$this->id}',{
width :'100%',
height :'450px',
language :'zh-cn',
extraPlugins :'codesnippet',
codeSnippet_theme: 'monokai_sublime' // monokai样式
});
CKFinder.setupCKEditor( content );
EOT;
return parent::render();
}
}
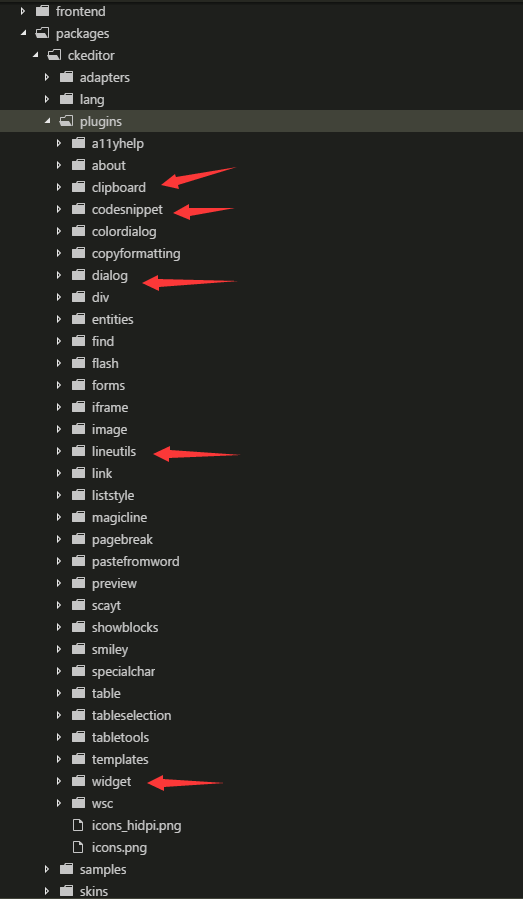
下图显示的几个插件是代码块插件必需的几个插件,都到官网下载,
https://ckeditor.com/cke4/addons/plugins/all
下载后放到plugins目录即可

基本就是上面这些,然后laravel-admin就可以使用editor
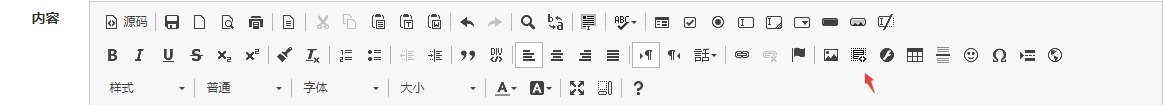
$form->editor('content', '内容');
显示的ckeditor就有代码块按钮了

然后再来说说遇到的坑吧
当我新建文章插入html代码块时,例如:
<div class="statistics users jcarousel-wrapper top-left">
<ul class="user-list list-inline mb-0" style="display: block;">
<li><img src="../images/avatars/16.jpg" alt=""></li>
<li><img src="../images/avatars/17.jpg" alt=""></li>
<li><img src="../images/avatars/18.jpg" alt=""></li>
<li><img src="../images/avatars/19.jpg" alt=""></li>
<li><img src="../images/avatars/20.jpg" alt=""></li>
<li><img src="../images/avatars/21.jpg" alt=""></li>
</ul>
</div>
第一次提交到数据库时,数据库数据是正常的,数据库保存的是被转义的html

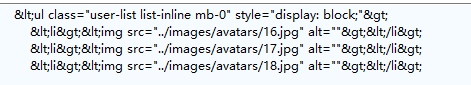
但当我再次编辑文章时,如下图,html被实体输出了

暂时未找到究竟究竟是哪里出了问题,
laravel blade中原样输出html 使用 {!! !!} 也未解决问题
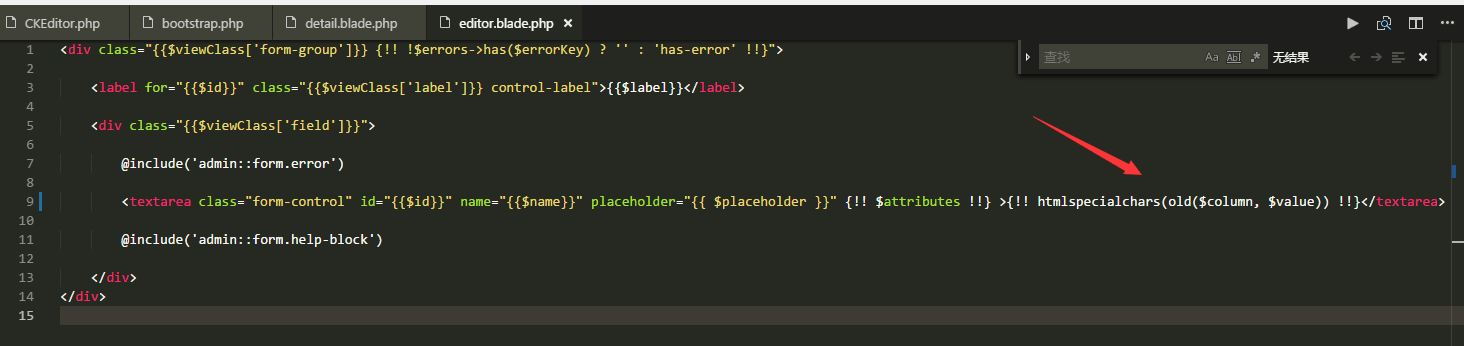
最后只能在blade输出时,多加一次转义
{!! htmlspecialchars(old($column, $value)) !!}
如下图

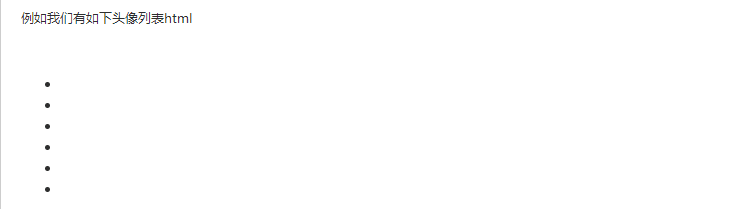
这样之后,在后台再次编辑文章,载入内容后,代码块的内容就正常显示了
 后面会继续跟踪这个问题,暂时先记录到这里
后面会继续跟踪这个问题,暂时先记录到这里
更新于:2018-05-29 12:00:27

